Tefectos js slide flash juegos videos youtube
TestimonialsThis is the single best usability improvement I've seen in image viewing since the digital age. For instance, the company [XXX] just bought [YYY], for all the whiz-bang, simply cannot (in my opinion) rival the elegant and beautiful, yet powerful simplicity of your creation. I congratulate and thank you sincerely. It is an added bonus that you have made your creation available under such a non-restrictive licence. I hope your usability talent is well-appreciated.
Highslide is an outstanding piece of work, and I’m particularly impressed by how you’ve dealt with issues such as browser compatibility and accessibility without compromising on functionality. I’ve been trying all weekend to find where the limitations are, but you seem to have covered everything, and in an elegant manner too – well done!
Again, I am truly appreciative and impressed by your quality of product, level of support, technical abilities, and willingness to help. It is for all these reasons that I am enamored by your product and customer support. It is also for these reasons that I am purchasing a license for your software.
We've been looking at a way to enhance our ecommerce and photography software for some time, and were lucky enough to stumble upon Highslide JS. Integration was incredibly straight forward, the documentation and examples meant that we could very quickly decide on the best way forward for our own application, and within an hour we had rewritten our own software to include the Highslide JS functionality as standard. We've tested it on several browsers across several platforms and it works perfectly so far, with no hanging around waiting for java applets to install or inconvenient cabfile installations. We would have no hesitation whatsoever in recommending Highslide to anyone who is considering taking a huge leap forward with their image galleries. Excellent work Torstein, thank you!
First of all: this is one of the best javascripts I've ever encountered. Very useful, customizable and rock solid. You are doing a fantastic job, Torstein. (...)
(...) And that's not all ... you're on this forum answering all those questions with such patience. What a saint.
Highslide JS Gallery is a unique way of modern presentation of any kind of products' pictures. It allows the whole content of web site to be more attractive and user friendly. Highslide JS is incomparably better alternative to other well known and rather common lightbox scripts. We recommend Highslide JS for anyone who wants to shine!
The Highslide Editor is freaking outrageous. Just plain awesome. THE best editor for js libraries I've ever seen (and used). Beats everything. The whole concept and outlining is so well thought-out. And the fact that the preview is updated instantaneously is simply outstanding. Given the complexity of Highslide itself this must have been a tremendous amount of work.
|
What is Highslide JS?Highslide JS is an image, media and gallery viewer written in JavaScript. These are some of its advantages:
Tip!Use the visual Highslide Editor to set up your Highslide installation without writing code.
ExamplesHighslide JS coreWith GalleryWith HTMLMore examples
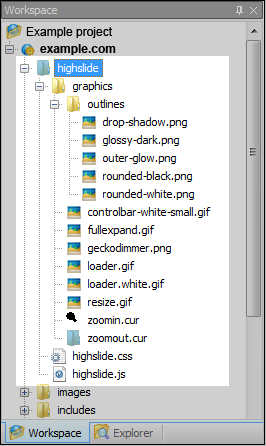
LicenseHighslide JS is dual licensed. If you want to use Highslide for a personal website, a school site, your family's photo album or a non-profit organisation, you don't need the author's permission, just go on and use Highslide. If however you want to license Highslide JS to use on a commercial or governmental website, web application or SaaS project, you need to purchase a commercial license. Go to shopImplementationsThese are some third party sites offering plugins and other implementations of Highslide into other systems. If you know a plugin that's not in the list, please send me an email through the "Contact" link in the main menu. Some of these implementations use old versions of Highslide, so you should upgrade to the latest version before you use them in a production environment. InstallationNote: some a manual installation In this example the zip archive is unzipped to the root of your website. In addition, the CSS code from your favourite example is copied and pasted into a file called highslide.css and placed in the /highslide directory. 1) For this example, your directory structure should look like this:  2) Put this code in the head tag of your HTML page. <script type="text/javascript" src="/h
Compatibility - tested with:
|
ShowcaseSee how developers implemented Highslide on their own sites in this thread. TranslationsGet or share translated GUI strings in this thread. Get HighslideNewsHow to install Highslide in WordpressMar 22, 2011 - 11:37am
You can easily add beautiful Highslide galleries in WordPress using the native WordPress Upload/Insert Image function. You don’t need to install any third-party gallery plugin. All you need, besides WordPress, is the possibility to upload and store the Highslide files and folders to your server. Highslide JS is not a common WordPress plugin, so you need to upload the files manually using a FTP client. Read more in Hilde's tutorial at http://roadrash.no/wp-highslide/
Comments: (0)
Large sample collection publishedAug 04, 2010 - 6:09pm
Hilde (aka RoadRash) who has been patiently helping out hundreds of users in the open support forum, has collected most of her example pages into a great Highslide showcase and resource site. If there's a specific setup you can't find in the provided examples, you're likely to find it at www.roadrash.no.
Contract Job
|









